Fotoğraf boyutlandırma web sitesi için oldukça yüksek öneme sahippir. Web sayfamızda resim kullanırken onları nasıl optimize edeceğimizi ve dikkat etmeniz gereken ne gibi noktalar olduğunu hiç düşündünüz mü?
Bu yazımızda resimlerimizi hangi platformlara nasıl optimize edeceğimizi anlatacağız.
Resim optimizasyonu bir web sitesi için hayati önem ifade etmektedir. Çünkü resim veya görsel kullanmadan yazılan yazılar tüm kullanıcılara sıkıcı ve uzun göründüğünden dolayı okumaya bile gereksinim duymadıklarını göstermektedir. Peki resim kullandınız diyelim. Resmin boyutunun önemli olduğu kadar resmin formatının da yüksek öneme sahip olduğunu bilmeliyiz.
Fotoğraf Boyutlandırma İçin Kullanılan Yöntemler
Grafik Tasarım Programları Üzerinden
Resim optimizasyonları grafik düzenleme programlarından kolaylıkla yapılabilmektedir. Grafik tasarım için kullanılan programlar adlı yazımızdan programlara ulaşabilirsiniz. Bunun için bir grafik düzenleme programına ihtiyacınız var. Peki, “Program kullanmadan resim optimizasyonu nasıl yapılır?” sorusu aklınıza gelmiş olabilir. Bu sorunuzun cevabını aşağıdaki ekran görüntülerinde açıkladık.
Grafik Düzenlemeye Elverişli Siteler Üzerinden
Görüntü itibariyle Adobe Photoshop programını andıran yapısı ile anlatımlarımız Photopea isimli site üzerinden gerçekleşecektir. Öncelikle işlem yapacağımız photopea.com sitesini açınız.

Resim optimizasyonu için açılan siteden “New Project” seçeneğine tıklıyoruz.

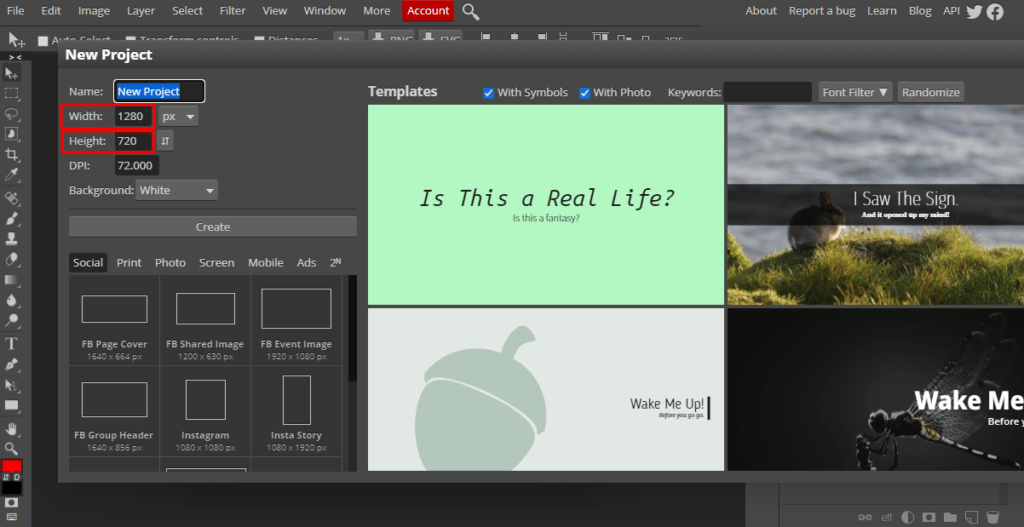
Buraya çalışmak istediğimiz görselin ölçülerini girebilirsiniz. Tüm ölçüleri girdikten sonra “Create” e tıklayıp çalışma alanınızı oluşturabilirsiniz.


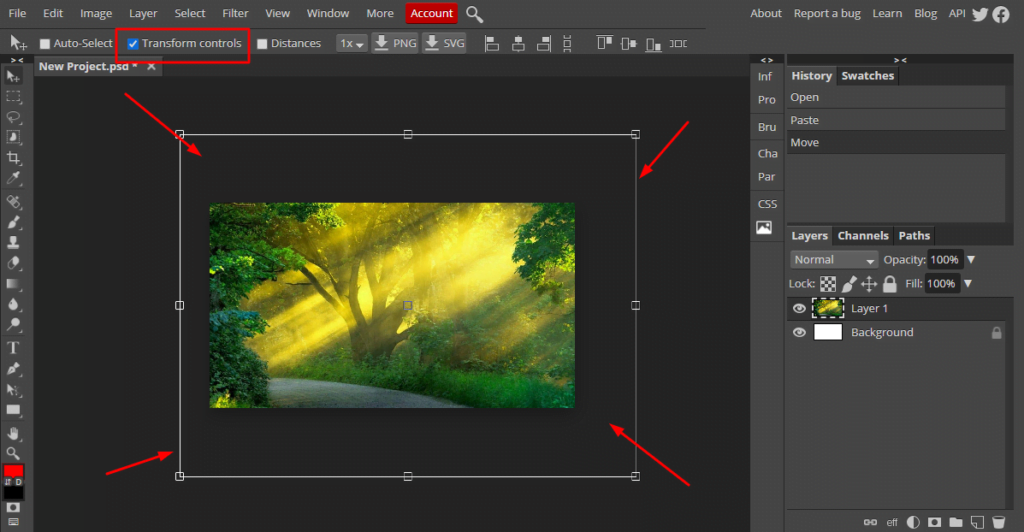
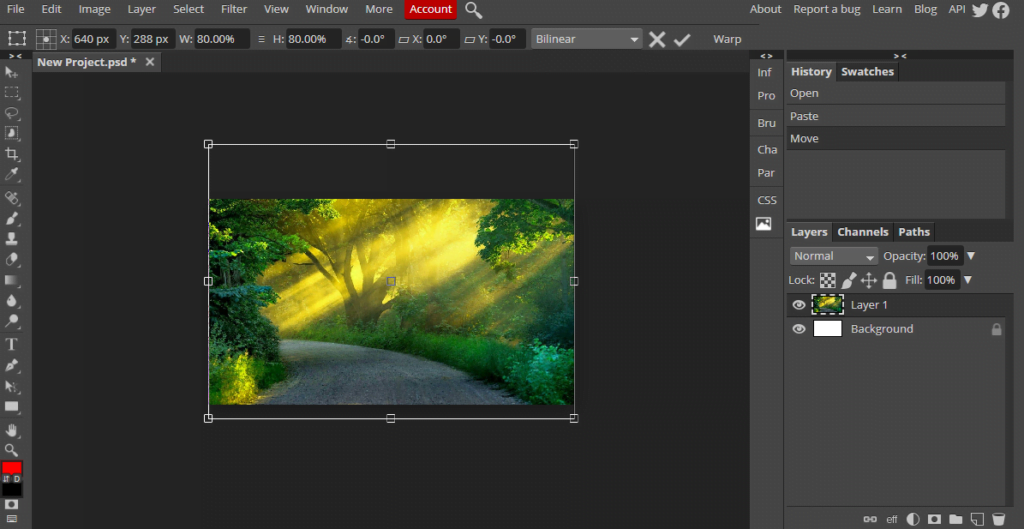
Resminizi sürekleyip ekrana bırakabilirsiniz. Eğer resim, çalışma alanından büyük, yüksek & geniş ise resmi attıktan sonra “Transform controls” seçeneğine basabilirsiniz. Bu seçenek resmin kenarlarında daraltma kulakçıkları oluşturacaktır. Burada dikkat etmeniz gereken nokta ise kulakçıklardan birini hareket ettirmeden önce mutlaka “Ctrl” tuşuna basmanız gerekmektedir. Aksi halde resmi bir oyun hamuru gibi düzensiz biçimlere yanlışlıkla getirebilirsiniz.

Buraya kadar geldiyseniz resmi kaydetme aşamasına geçelim.

“File” menüsünden “Export as” menüsünün üzerine geliyoruz. Buradan JPG uzantısını seçiyoruz. Web sitemizde kullanacağımız bu resim için en uygun format JPG formatıdır.

Web siteleri için mümkün olduğunda daha az kalite oranıyla kaydetmenizi öneriyoruz. Çünkü mobil cihazlar size bu görseli gösterirken sitenizin yavaş çalışıyor izlenimi vermesine sebep olabilmektedir.
Fotoğraf Boyutlandırma Neden Yapılmalıdır?
Yukarıda da bahsettiğimiz üzere web sitelerinde yoğun olarak kullanılan fotoğraf ve görseller bazen sitelerin yavaş çalışmasına neden olabiliyor. Bunun arkasındaki sebep kısaca resim boyutunun olması gerektiğinden büyük olması ve dijital bir görsel olmasından kaynaklanmaktadır. Matbaa ortamında basım yapılabilecek resimleri sitenize eklerseniz bir resmin boyutu 5-15 MB arasında değişebilir. Burada boyutu artıran sebep genişlik ve yükseklik değerleridir. 15 MB’lık bir görselin genişliğinin 7000px yüksekliğinin de 7000px kare bir resim olduğunu düşünün. Bir telefon ekranı maksimum 800 piksek resmi bile net gösterebilirken neredeyse 10 kat geniş görseli göstermek cep telefonlarında yüklenme sorunu ortaya çıkarmaktadır.
Bu nedenle kullanıcın ekranına en uygun resmi en uygun boyutlarda sunarak hem kullanıcıyı bekletmemiş olursunuz hem de sitenizden faydalanmasını sağlarsınız.
Fotoğraf Boyutlandırmanın Faydaları Nedir?
Cihazları ve kullanıcıları yormaz. Ölçülerine göre gelir. Hızlı açılır. Google aramalarında sitenizin yükselmesi için önemlidir. Sitenin yavaş açılması kullanıcı deneyimini etkilediği için mutlaka resimlerinizi uygun ölçülerde hazırlamalısınız.
Web Sitesi İçin Resim Optimizasyonu Yapmak
Resimleri sadece boyutlandırmak yetmez. Aynı zamanda Google’ın da anlayacağı şekilde biçimlendirip tanıtmanız gerekmektedir. Yönetim paneliniz üzerinden sitenize eklediğiniz bir görseli kodlama bölümüne geçerek de uygulayabilirsiniz.
Örnek
<img src="…/resimismi.jpg" title="resmi anlatan bir başlık" alt="Resmin alternatif bir açıklaması">Resimleri yüklerken onlara kendi adlarını vermeyi unutmayınız. Elma resmi yükleyecekseniz eğer kısa bir örnek ile açıklayalım.
<img src="…/yesil-elma.jpg" title="Büyük Yeşil Bir Elma" alt="Doğal Yeşil Elma">Buradaki bilgileri uyguladığınızda site sayfalarınızın hızı daha da artacak ve sunucu tarafı daha az işlem ile aynı görevi yerine getirecektir. Bu da performansın artmasına, ziyaretçinin memnuniyetine ve Google ile yakın bağ kurmanıza imkan hazırlayacaktır.